반응형

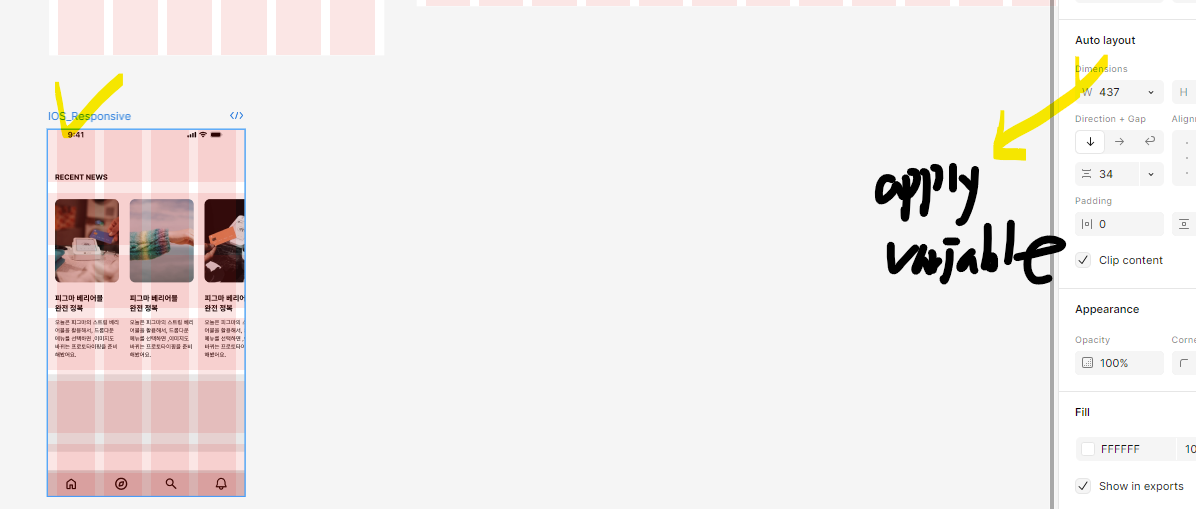
아무데나 클릭하고 local variables 설정 >> number

바로 적용 가능
그리드
그리드란 말 그대로, ‘ 격자 무늬’ 라는 의미를 가지고 있는데, 디자이너가 컨텐츠를 배치할 때 이 격자판을 가이드 삼아 보다 논리적이고 일관성 있는 구조로 서비스의 Hierachy를 구현하는데 쓰이고 있습니다.
컨텐츠를 수직적으로 나열한 공간을 Column ( 기둥) 그리고 수평적으로 나열한 공간을 Row ( 열 )이라고 부른다
-8point Rule: 아이폰 특히!
반응형 웹( Responsive Web) 반응형 웹은 크게 모바일뷰, 패드뷰, 데스크 탑 뷰 별로 디자인을 만듭니다. 이때 모바일은 4나 6 Column을 쓰는데, 일반적으로 2와 3의 배수인 6column을 더 자주 사용합니다


hug와 fill(fill은 더 큰 폴더가 있어야지 가능. 그래야 채워지지)

fixed width/hug contents/fill container

728x90
'대학원 준비 > IT' 카테고리의 다른 글
| 블로그/유튜브 키우기: 인기 검색어 데이터 분석 사이트 추천 (0) | 2025.04.03 |
|---|---|
| FIGMA는 무엇인가?(1) (0) | 2025.03.28 |
| Jupiter notebook 실행하기 및 유튜브 API 분석할 수 있게 세팅하기 (0) | 2025.03.24 |
| 티스토리 whatever 스킨 메뉴, 카테고리바 보이게 하는 방법 (0) | 2025.03.21 |
| 엑셀 파일 글자 깨질 때 해결방법 (0) | 2025.03.19 |



